Giới thiệu tích hợp Facebook Chat vào Website không cần dùng plugin
Facebook Chat là một công cụ rất hữu ích để giúp các doanh nghiệp tương tác với khách hàng của mình trực tiếp trên trang web của mình.
Với việc tích hợp Facebook Chat vào trang web, các doanh nghiệp có thể dễ dàng trò chuyện và cung cấp hỗ trợ cho khách hàng một cách nhanh chóng và thuận tiện.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tích hợp Facebook Chat vào trang web của mình mà không cần sử dụng plugin nào.
Bước 1: Vào Meta Bussiness Suite sau khi bạn đã đăng nhập bằng tài khoản Fanpage

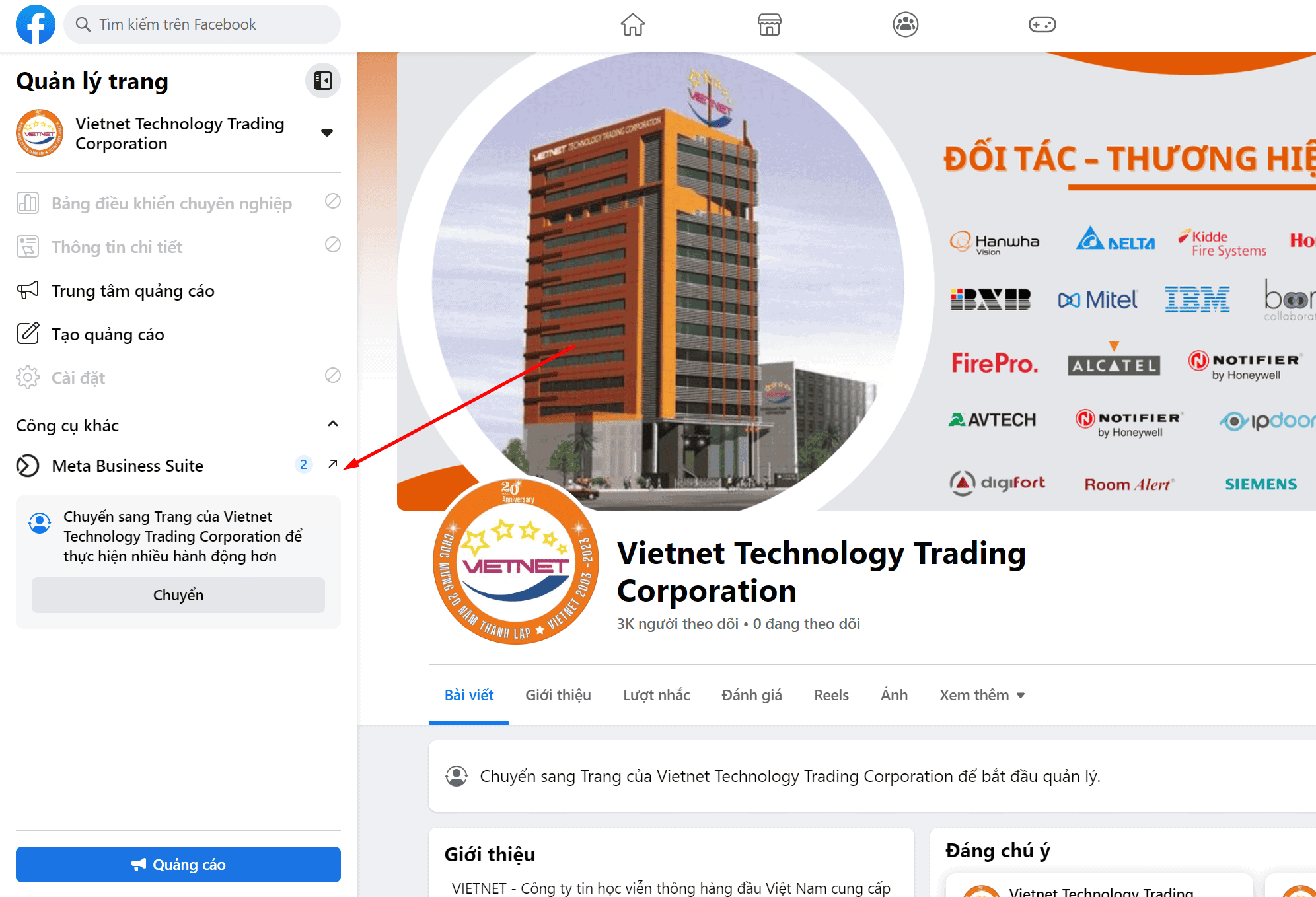
Để tích hợp Facebook Chat vào trang web của bạn, trước tiên bạn cần phải đăng nhập vào Meta Business Suite bằng tài khoản fanpage: https://business.facebook.com/latest/
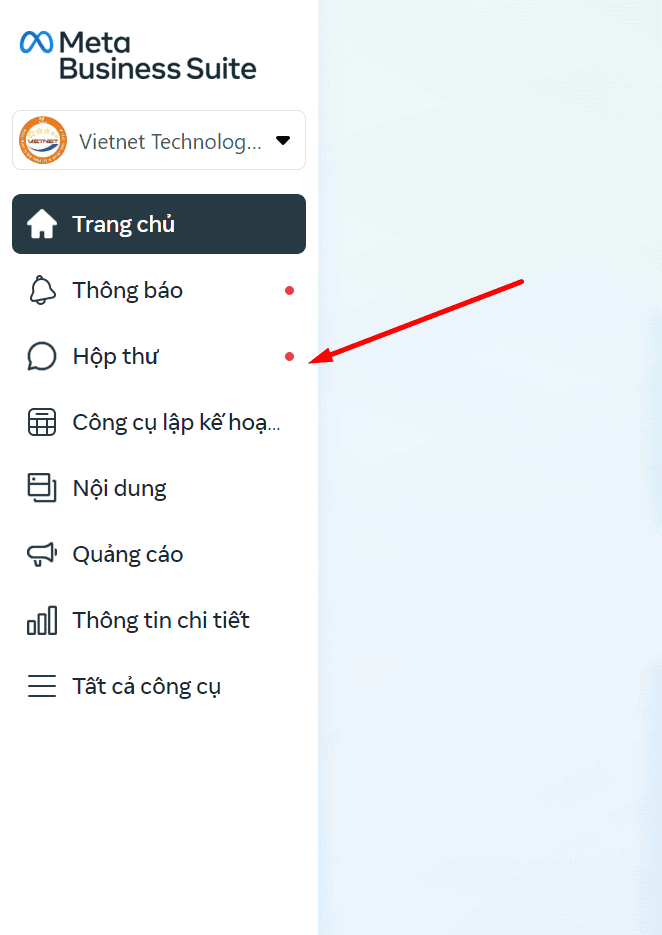
Bước 2: Vào mục hộp thư và chọn cài đặt

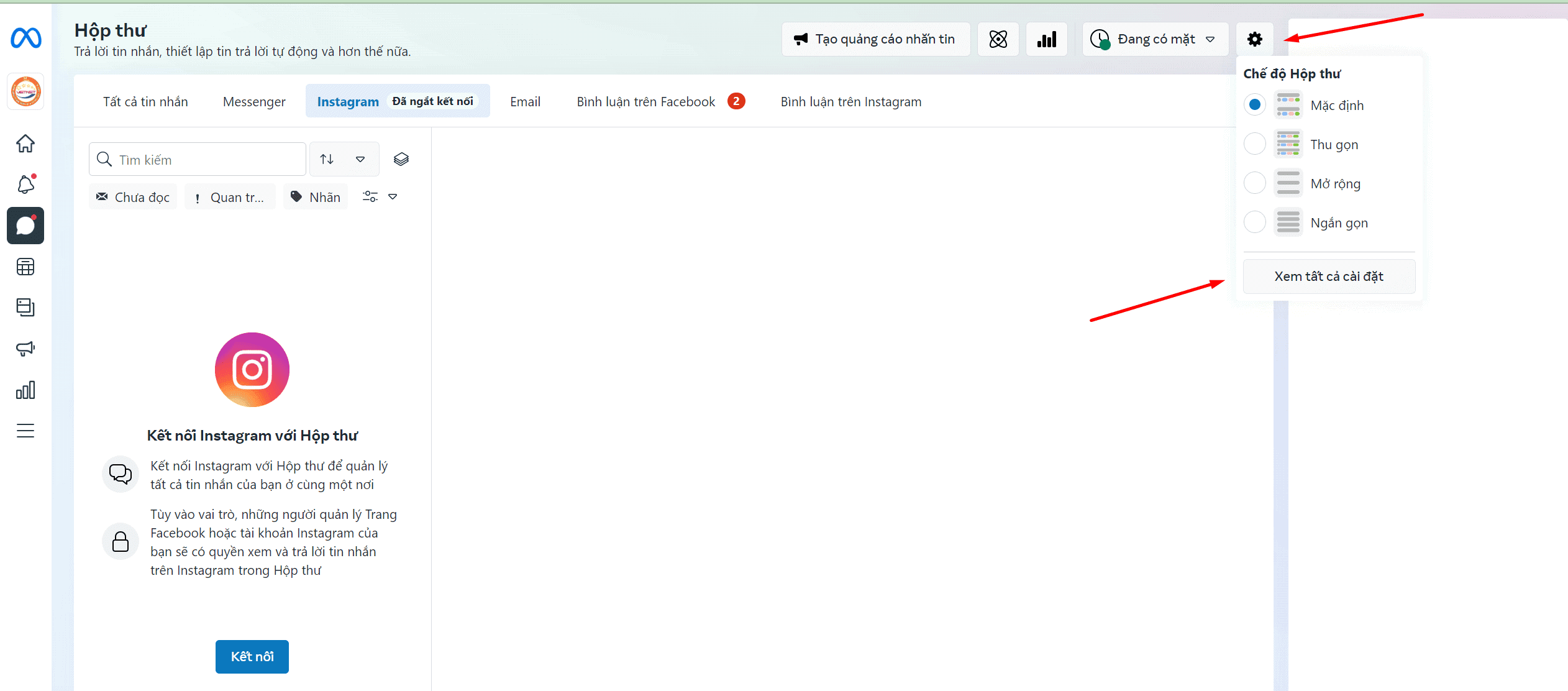
Sau đó, vào mục hộp thư và chọn vào cài đặt ở góc phải, tiếp đến chọn vào Xem tất cả cài đặt
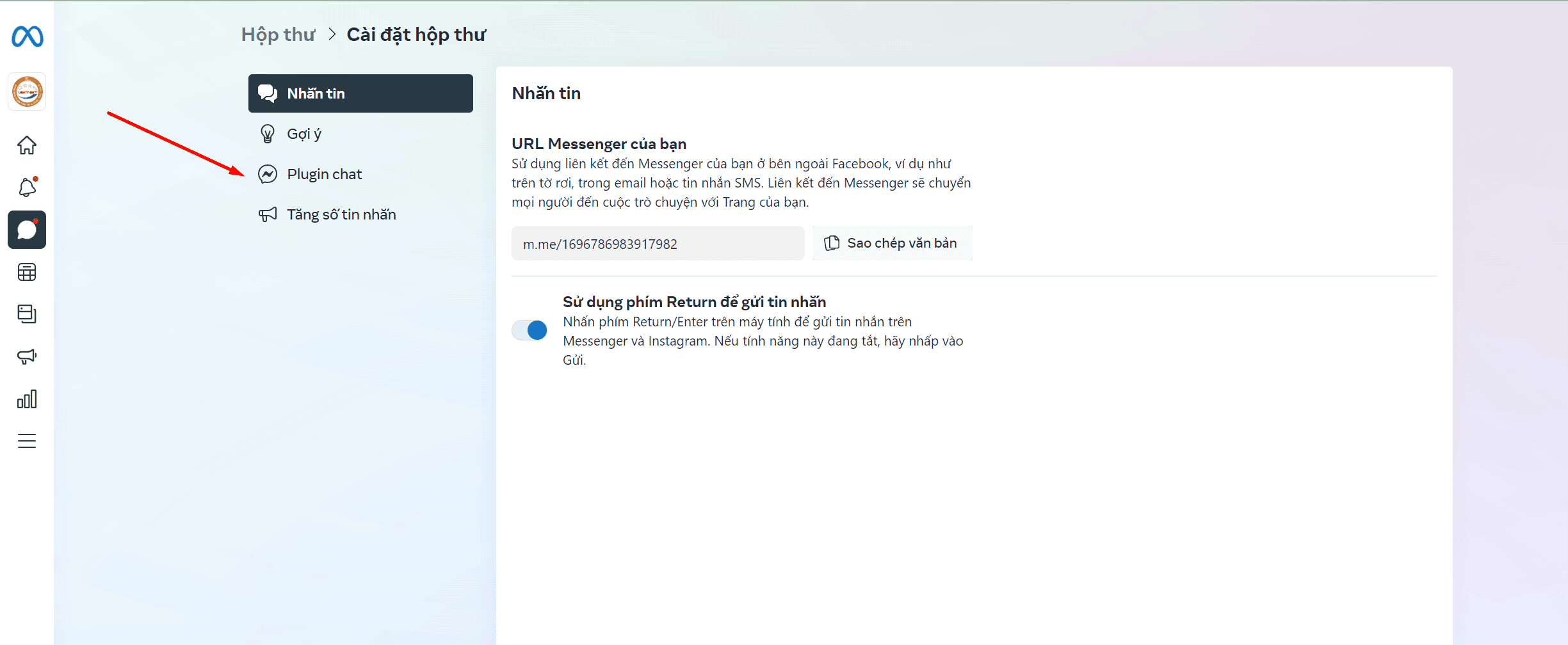
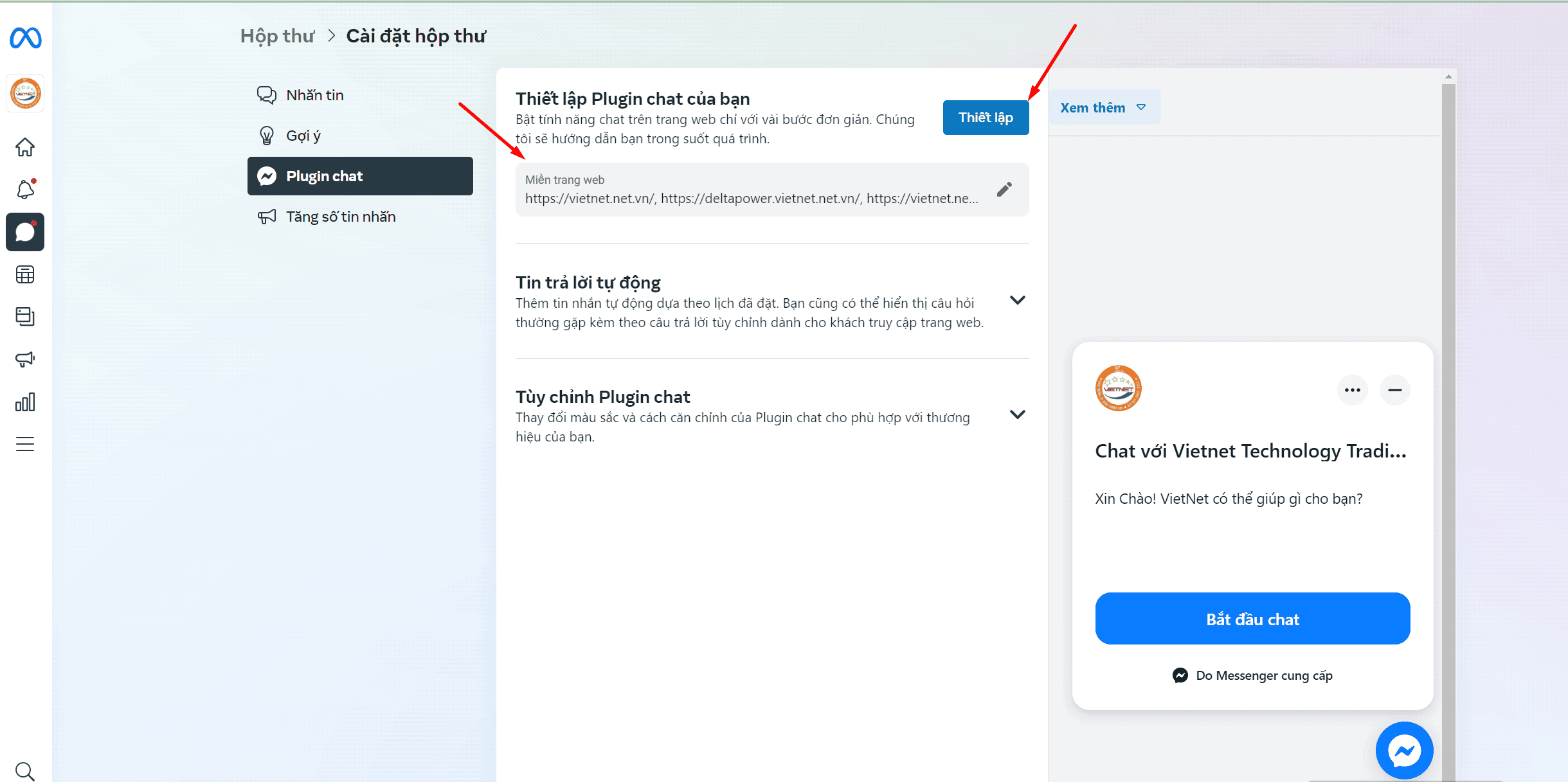
Bước 3: Chọn vào Plugin Chat và tiến thành thiết lập các thông số trước khi lấy mã Script

Trong đây có thể sửa theo tùy vào nhu cầu và bạn cũng có thể thiết lập được vị trí (chiều cao, bên hiển thị) của icon chat và tùy chỉnh được rấ nhiều thứ khác
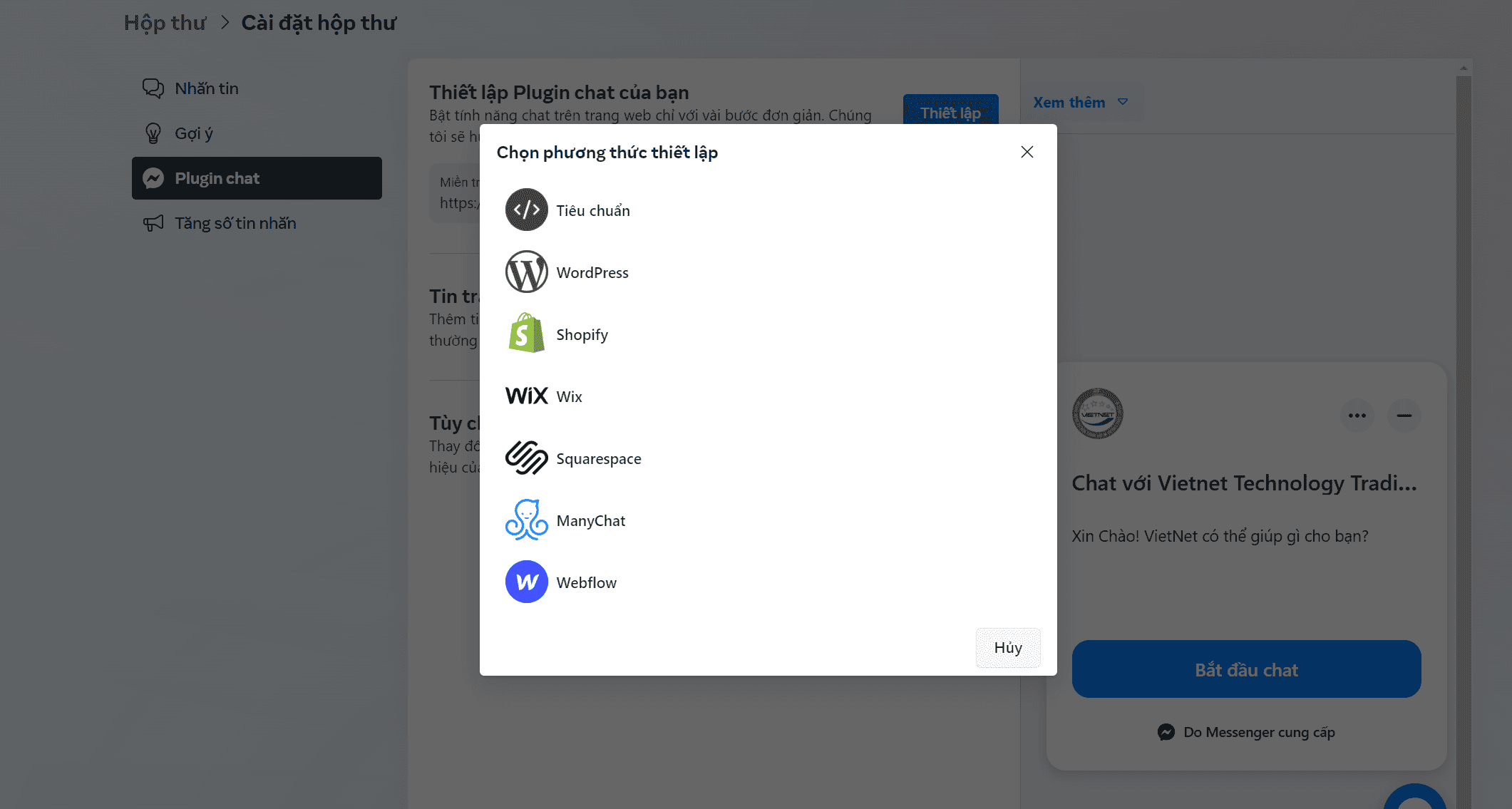
Bước 4: Lấy Script Chat
Bạn chọn vào thiết lập và chọn tiêu chuẩn như hình bên dưới

Tiếp đến, bạn chọn ngôn ngữ hiển thị cho khung chat ở bước 1, thêm domain bạn muốn hiển thị widget chat ở bước 2, sao chép mã script ở bước 3 vào hoàn thành việc lấy script chat

Sau khi lấy được script Facebook Chat thì giờ bạn cần phải dán nó vào trong website của mình.

Với WordPress bạn có thể dùng các plugin Insert Header & Footer: https://wordpress.org/plugins/wp-headers-and-footers/, còn nếu bạn dùng theme Flatsome thì có thể vào Theme Option -> Advanced -> Global Setting -> điền Script Facebook Chat vào HEADER SCRIPTS và lưu lại, hoặc bạn cũng có thể dùng hook vào wp_footer.
Chúc bạn lấy Script Facebook Chat và hiển thị thành công trên website của mình!
Bạn cần thiết bị công nghệ thông tin hãy tham khảo các sản phẩm tại Viet Net.
Liên hệ với Viet Net:
- Tại facebook của Viet Net Fanpage Viet Net
- Hoặc theo dõi Viet Net trên Linkedin
- Hotline: 0908 100 676
- Email: kinhdoanh@vietnet.net.vn































![[2023] Tắt thông báo email khi có bản cập nhật wordpress tat thong bao cap nhat wordpress vietnet](https://vietnet.net.vn/wp-content/uploads/2023/10/tat_thong_bao_cap_nhat_wordpress_vietnet.png)